Horizon Haven-Stad 2075 | ARCAM
Professional project at Shosho B.V
Client: Arcam
Timeline: 1 month
Tags: Interactive experience
project brief: In 2025, Amsterdam will celebrate its 750th anniversary, but the city continues to evolve. One of the most significant transformations is currently taking place in the west of the city: Haven-Stad. While construction has already begun in Sloterdijk, other parts won’t see the first homes until 2029. What will this area look like in 2075, when Amsterdam celebrates its 800th birthday?
In the exhibition Horizon Haven-Stad 2075, we explore the future through the eyes of various fictional characters. Through their personal stories, you’ll discover important themes such as energy transition, sustainability, urban densification, and industrial heritage. You’ll also be invited to reflect on your own urban future.
project roles:
Ideation
Digital and physical prototyping and testing
The big problem
The already existing maquette of the “under-development” area of Haven-Stad does not represent the progress made so far. Also, Arcam welcomes different visitors from different countries, so the maquette needs to be able to communicate with the non-Dutch visitor and be informative for them as well.
At this stage of development Arcam wants an add-on for the maquette that “zooms-in” a bit more and depicts “more details”.
The design
We took the keywords “details” and “zoom” and translated them into tangible design by choosing 5 different locations on the map and trying to come up with a scenario for each.
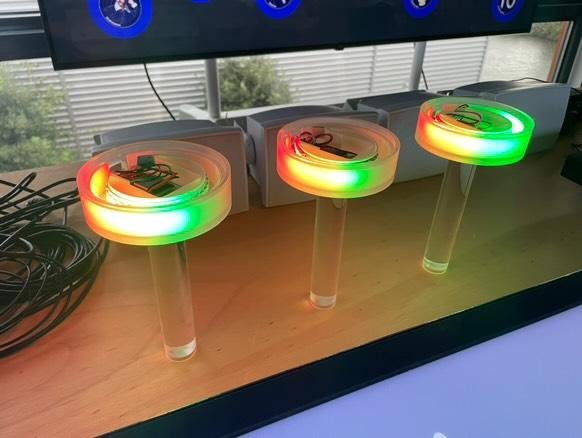
We made 5 different platforms with 5 locations of “a cafe”, “a high-rise residential building”, “a park”, “a cafe” and “a terminal”. each location narrates a story of a fictional resident and through these stories, the visitors can hear a more vivid explanation of what’s going to happen in the area.
the visitors can choose between locations and based on their selection, the co-related platform will light up and they hear a story from a fictional Haven-Stad resident about how life is going on in that area!
How & Why
The first constraint of this project was that we were not allowed to make a hole or punch the maquette, so every connection between the interactive screen and the our platforms must have been done over the network. Also, we could not attach the platforms to the maquette with conventional methods so we used magnets.
Secondly, we must’ve provide a solution for powering the LEDs because the space of the platforms was not big enough to fit large batteries, this is because we wanted to keep things tiny, yet eye-catchy. For this, we provided chargeable micro-computers with the optimum amount of battery light.
Here you can see my preliminary sketch of how things should stack and connect and how this idea came to life.
The making of
At first, I didn’t have a clear vision of how to arrange the platform and what’s on top of it, neither did I know how and where to place the LEDs. That’s why I started making the first draft of the prototype to have a sense of size, placement and to understand the mechanics better.
LEDs
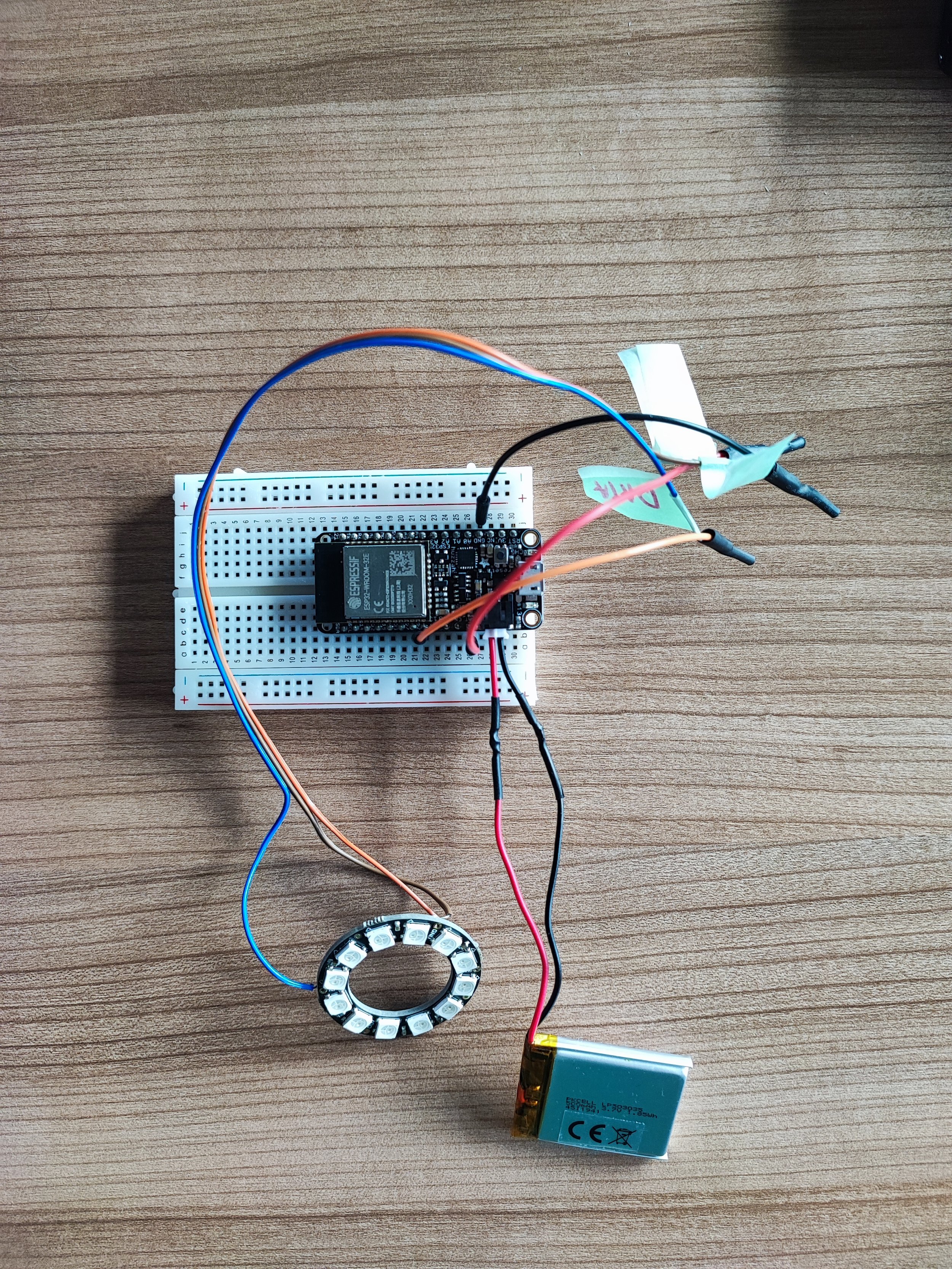
I hooked up the first LED sketch to understand how we can turn them on and off over the network, the space needed and the light/acrylic diffusion manner.
The platform
After finalizing the size and deciding on the board and components, I 3D modeled the platform and we made it by CNCing a block of acrylic.
The battery that runs the LEDs can be charged through the board via USB port